P4-Y 4/25 Guide to SASS
An guide on how to use SASS to build a more customized frontend.
- WGET this file and complete fully and thoroughly in order to be receive credit
- Classwork:
- Hacks - Insert any screenshots, code segments, etc. that you need to in order to demonstrate an understanding of the hacks
- Copy and paste the following code segment into a markdown file which will be used for the hacks:
WGET this file and complete fully and thoroughly in order to be receive credit
Team Lesson Plan:
SASS Part 1- Nathan, Aniket, Kalani
- Basic UI Properties and what they mean
- Color properties
- Themes
- SASS Definition/What it is useful for
- SASS code segments w/ comparison to css
- Demonstration of SASS
SASS Part 2- Max W, Evan
- More UI Properties
- UX
- Layouts
- Animation/animation code for UI
Building JavaScript Game or Application- Ryan, Jaden
- Before vs After Minesweeper Game - how to customize
- Building a java script game and what it requires
Hacks Page - Kalani, Max T
- Students must create their own hack (simple app,game, etc using key components from the lesson)
- Make sure the students can wget the file so they can work on it for their hacks
Classwork:
What are 5 Basic UI Elements?:
1.Text 2.Input Controls 3.Navigation 4.Informational 5.Containers
In your own words, explain what SASS does:
SASS is a preprocessor scripting language used to simplify the process of writing and managing CSS code. It allows developers to use variables, nesting, functions, and mixins, which are not available in CSS. SASS is compiled into CSS, which is then used to style HTML elements.
What are some benefits to SASS?:
Improved code organization and reusability Faster development time and easier maintenance Reduced code redundancy and file size Flexibility in defining styles using variables, functions, and mixins Ability to create complex animations and effects using built-in functions and libraries.
Describe/Explain one of the more "advanced" SASS properties below in detail:
- One of the more advanced SASS properties is the @extend directive. This allows a selector to inherit styles from another selector, reducing the amount of CSS code needed. When an element is extended, it inherits all the styles of the original selector, and any changes to the original selector's styles will be applied to the extended selector as well.
Link to Number Guesser Game
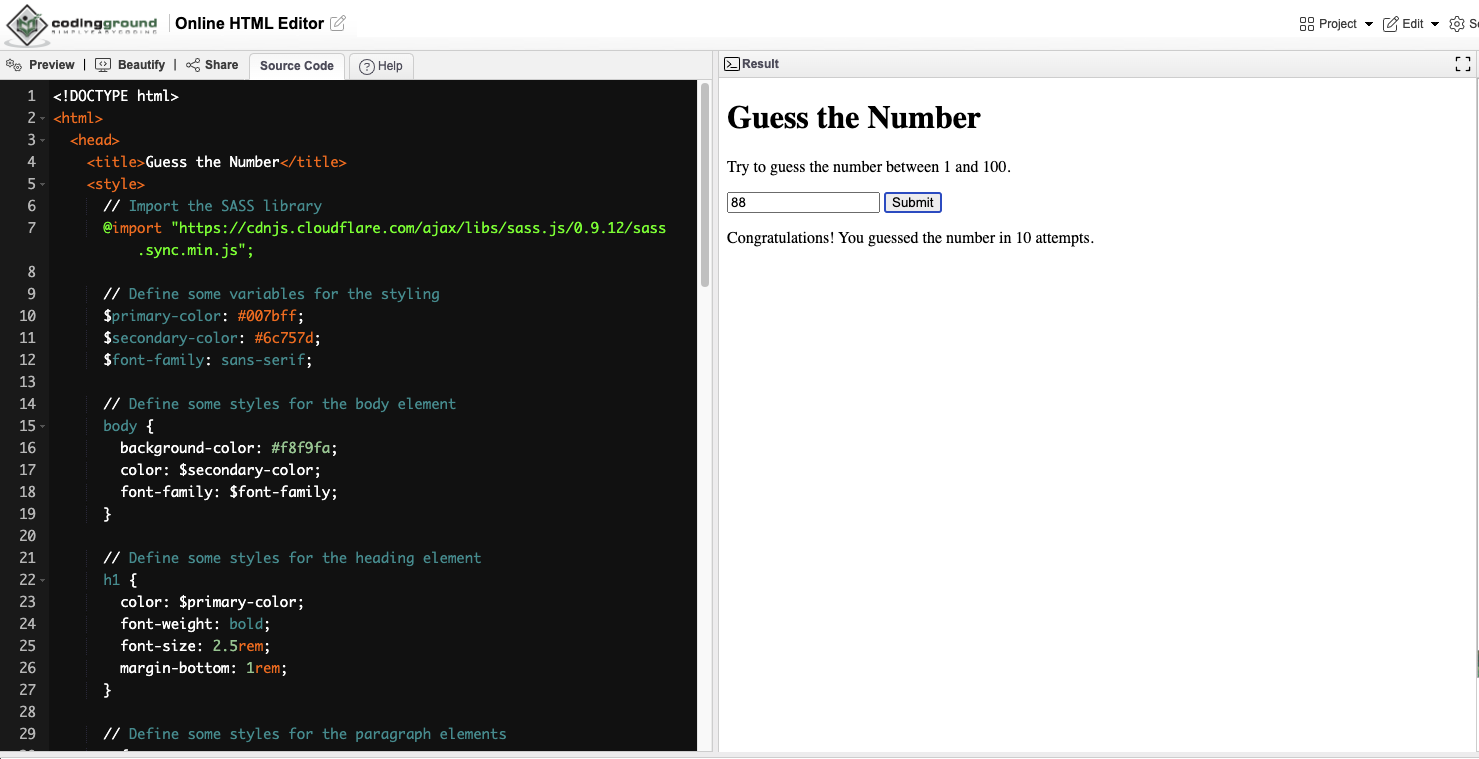
How does the number guesser game work?
- The number guesser game generates a random number between 1 and 100 and allows the user to guess the number. After each guess, the game tells the user if their guess is too high or too low and keeps track of the number of guesses. Once the user guesses the correct number, the game ends and displays the number of guesses it took to win.
Explain how SASS can be used to make the number guesser game look more visually appealing?
- SASS can be used to make the number guesser game look more visually appealing by defining variables for commonly used values like colors, font sizes, and spacing. This allows for consistent styling throughout the game and makes it easy to update the styles in one place. SASS nesting can also be used to organize styles and improve readability. Additionally, SASS mixins can be used to define reusable styles for things like buttons and form elements.
Hacks - Insert any screenshots, code segments, etc. that you need to in order to demonstrate an understanding of the hacks
Hacks Part 1
- Add your own element to your own repository to make it unique (0.9)
Hacks Part 2
- Add the style change button to your own github page (0.9)
- Change the button to your own styles
- See if you can let make it change to multiple different styles (we understand that it is hard to create multiple distinct styles so you are only required to make it clear you have at least three different styles at can be changed)
- Extra: Try and incorporate something you learned in the lesson into your CPT Project (0.1)
Hacks Part 3
- Add SASS to Number Guesser Game provided (0.9) or create your own Javascript game/application and add SASS to it (0.9+)
- We will collectively decide on the "best" game/app and award potential seed.
Copy and paste the following code segment into a markdown file which will be used for the hacks:
<html>
<head>
<title>Guess the Number</title>
</head>
<body>
<h1>Guess the Number</h1>
<p>Try to guess the number between 1 and 100.</p>
<input type="text" id="guess" placeholder="Enter your guess">
<button onclick="checkGuess()">Submit</button>
<p id="result"></p>
<script>
// Generate a random number between 1 and 100
const randomNumber = Math.floor(Math.random() * 100) + 1;
let attempts = 0;
function checkGuess() {
// Get the user's guess
const guess = parseInt(document.getElementById("guess").value);
// Increase the number of attempts
attempts++;
// Check if the guess is correct
if (guess === randomNumber) {
document.getElementById("result").innerHTML = `Congratulations! You guessed the number in ${attempts} attempts.`;
} else if (guess < randomNumber) {
document.getElementById("result").innerHTML = "Too low. Guess again.";
} else {
document.getElementById("result").innerHTML = "Too high. Guess again.";
}
}
</script>
</body>
</html>